Block by Block
Branding and publication design for Block by Block, a writing program for middle and high school students in Savannah, Georgia. Block by Block (BxB) is created by The Deep Center, a Savannah-based non-profit dedicated to developing creative writing, reading comprehension, and overall confidence in our young authors. Logo Design / Publication Design / Product Photography — 2016





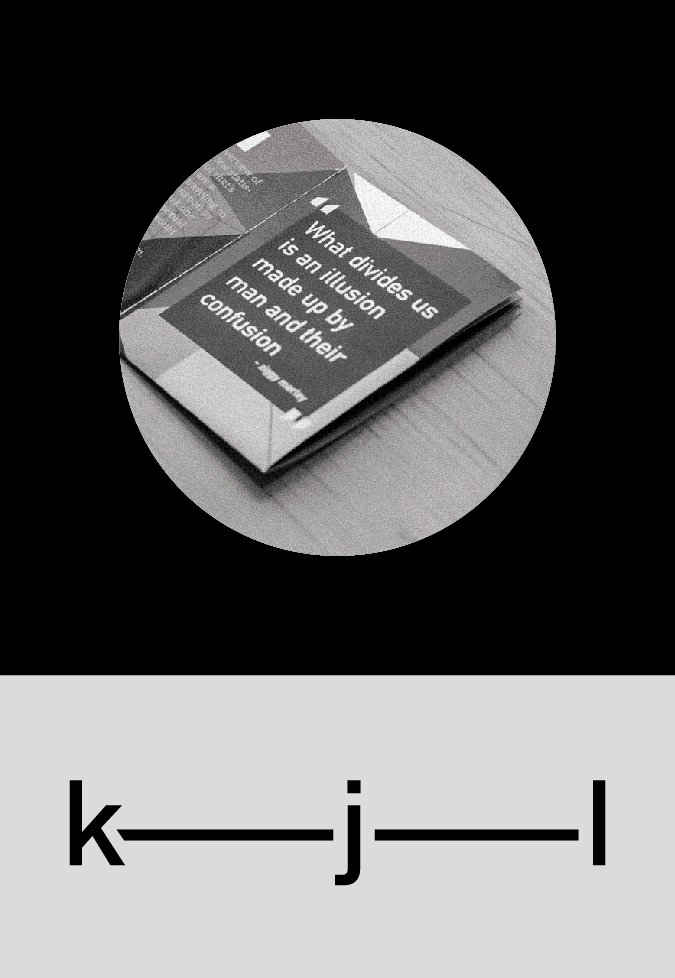
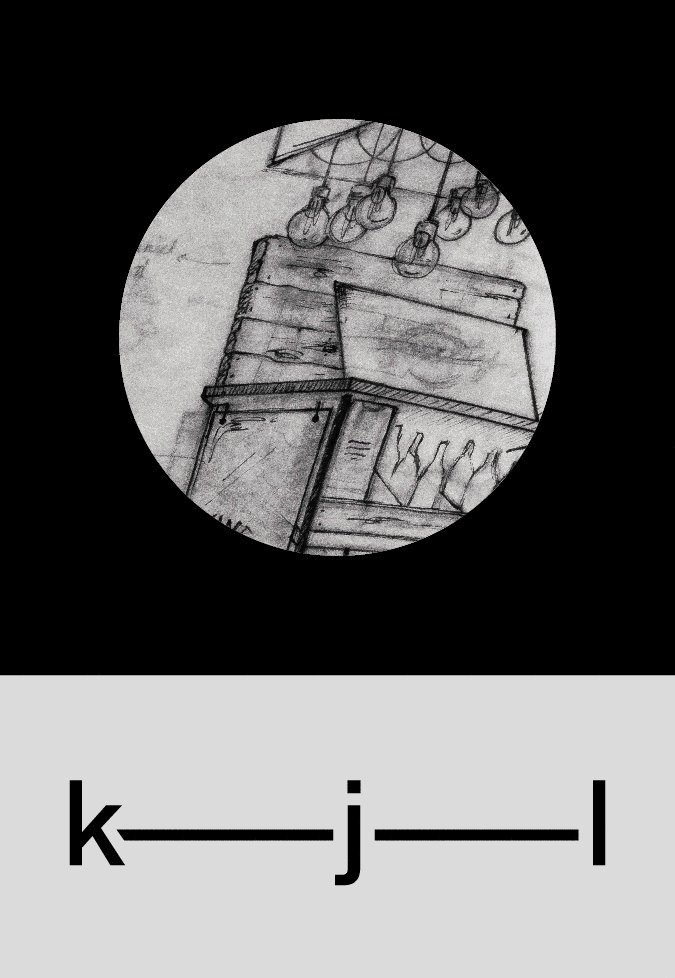
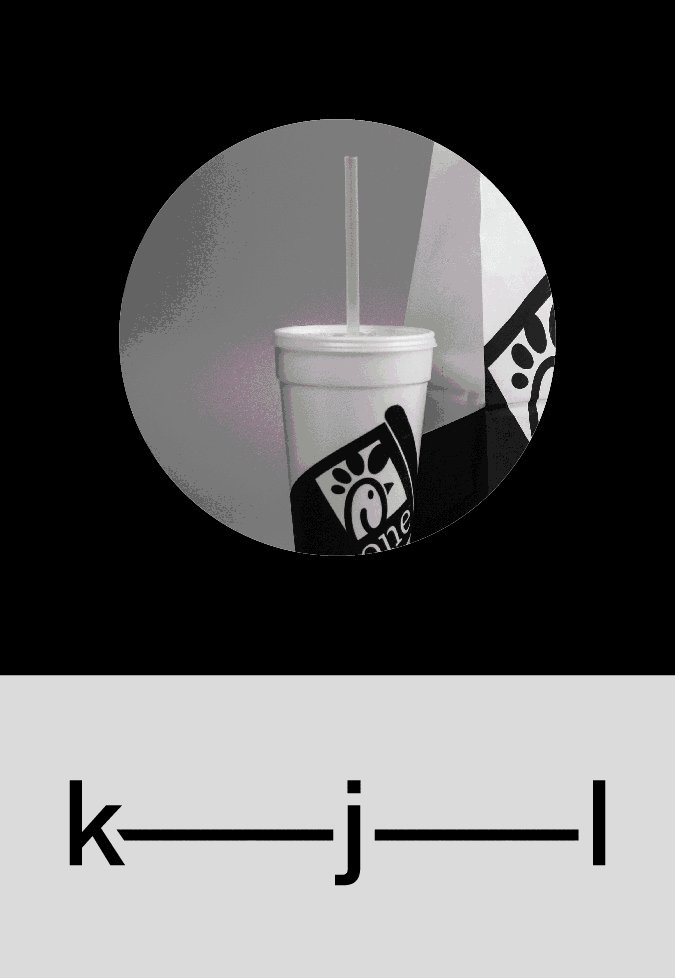
THE ANTHOLOGY Every year, the Block by Block program hosts a group of exceptional middle school students and to empower their creativity and encourage liberation through writing. Once the official logo and colorways were solidified, we worked on developing a 170-page print publication titled, Investigating Savannah's Westside, a collection of stories, poems, and artwork created by the students.